User experience (UX) has never been more valuable for SEO. In fact, in 2020, Google announced a set of metrics designed to evaluate a website’s experience, known as “Web Vitals”.
Analyzing this subset of metrics is essential to better understand the vast world of web optimization. If you use them correctly, you’ll be able to deliver an outstanding UX and boost your search engine ranking.
So, if you’re a dev or an SEO specialist interested in improving your website’s performance, measuring and optimizing Core Web Vitals is a must. Want to learn how?
In today’s post, we’ll share:
- A quick overview of the latest Core Web Vitals update.
- Why Core Web Vitals testing is key for SEO.
- Core Web Vitals’ 3 main metrics.
- How to measure Core Web Vitals.
- How to improve Core Web Vitals compliance using SEORadar.
Without further ado, let’s begin.
What Are Core Web Vitals?
Core Web Vitals are variables that developers and SEOs can use to understand how users navigate a website. They were created to make websites more efficient, so users can browse more easily and get answers more quickly.
According to Google: “Great page experiences allow people to do more things and engage more deeply; conversely, a poor page experience could hinder a person from finding the valuable information on a page.”
So, a good page experience involves three specific aspects:
- Loading speed
- Ease of interaction
- Visual stability
Additionally, the quality of a user’s browsing experience can be measured by three metrics, also known as standard parameters.
The standard parameters are:
- Largest Contentful Paint (LCP), which measures the time it takes to render the largest on-page elements.
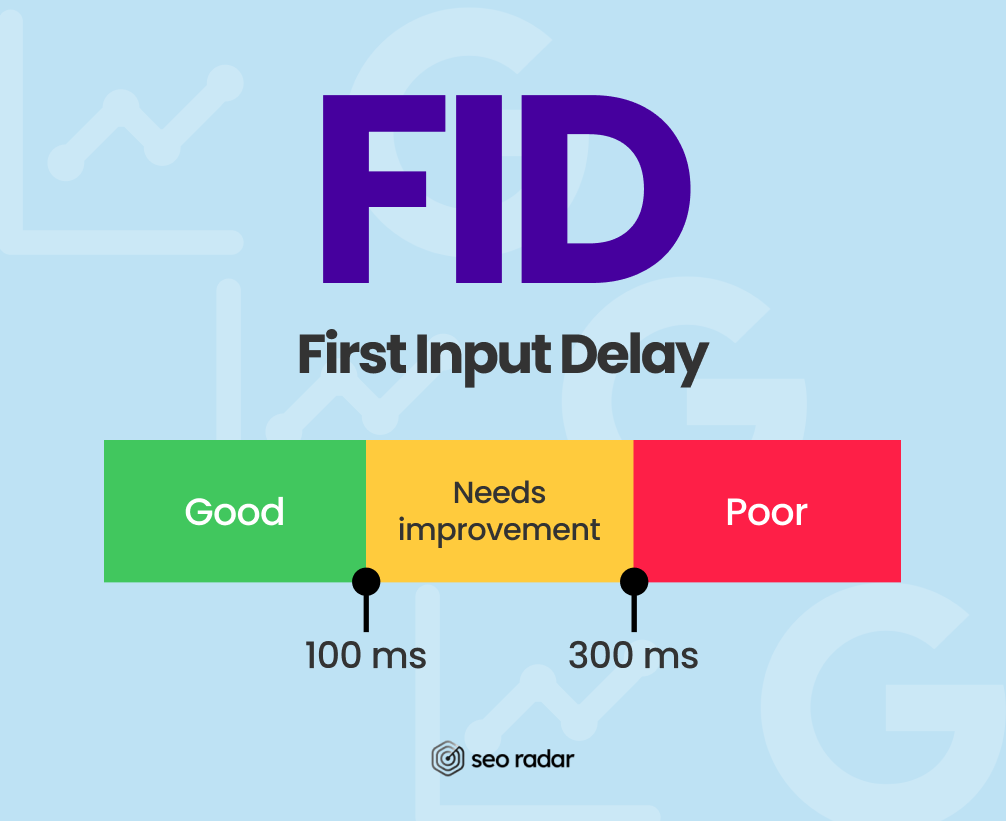
- First Input Delay (FID), which corresponds with the time it takes for the page to respond to the users’ first interaction.
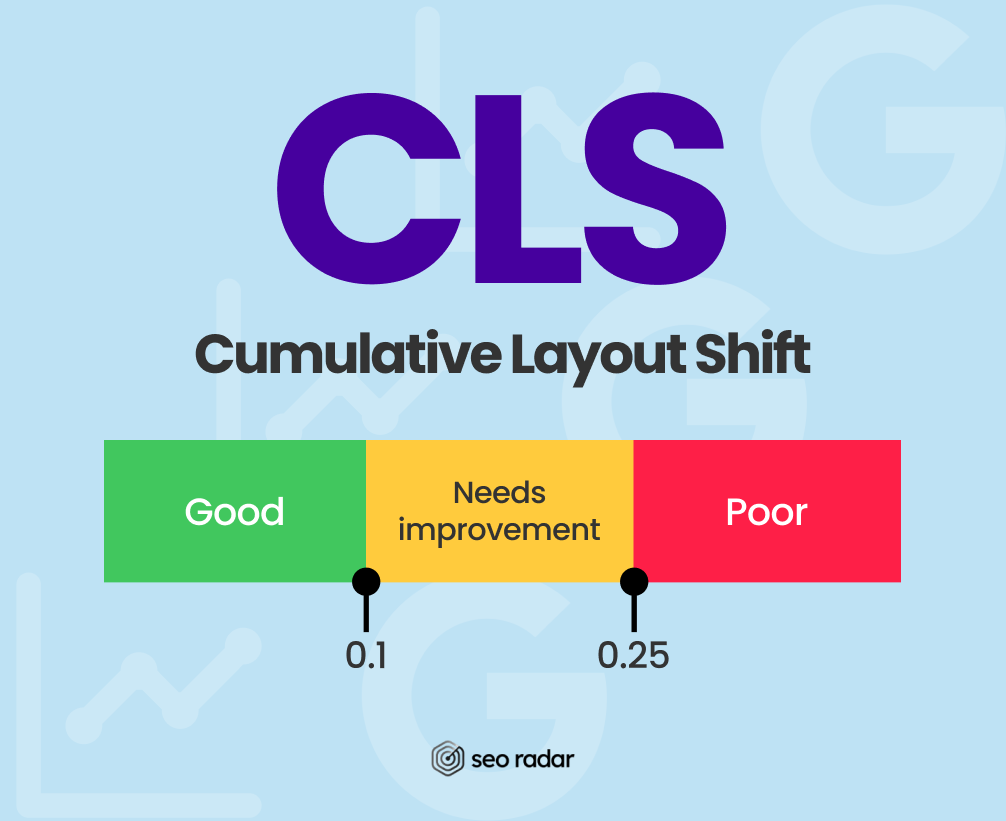
- Cumulative Layout Shift (CLS), which measures offset in the page layout.
Aside from the Core Web Vitals, there are other two parameters. They are simply referred to as “Web Vitals”, and they are:
- First Contentful Paint (LCP): The time it takes to render the first on-page elements.
- Time to First Byte (TTFB): The time between the first request for a resource (such as an image) and when the first byte appears.
Besides measuring how fast a website loads, the Web Core Vitals metrics also help you make sure all elements are intuitive enough and ready to use on time.
What Makes Core Web Vitals Important for SEO
The million-dollar question is: Why are Core Web Vitals essential for a solid SEO strategy?
Put simply, scoring well across Web Core Vitals can help you rank. But, how? Well, Web Vitals measure those aspects of your site that make for a competitive user experience, such as loading speed. And these are key ranking factors.
Web Core Vitals give you a precise look into which elements are affecting your UX. This makes it easy for you to implement positive changes in a trackable way.
On the other hand, Web Core Vitals standards are designed and implemented by Google itself. So, they’re more reliable than other performance standards.
But Core Web Vitals are only part of the equation. Google recommends considering other aspects of your on-page experience as well, including:
- Responsiveness and mobile-friendliness
- Use of HTTPS protocols and other security measures
- How your lead capture mechanisms impact your UX
Offering a poor UX can impact your organic positioning. By running Core Web Vitals tests, you can approach the user experience from a technical and actionable perspective. By breaking down different variables into smaller parts, you’ll identify and fix technical issues more efficiently.
Sounds interesting, right? In the next section, we’ll explore the three Core Web Vitals in more detail.
Pro-tip: Consider that, although optimizing Web Core Vitals is important for SEO, Google has made it clear that it is not a substitute for quality content. So, always keep your content fresh and relevant.
Core Web Vitals: Three Pillars for Page Experience, Three Different Metrics
Largest Contentful Paint
Largest Contentful Paint (LCP) is used to calculate how long it takes for large on-screen content to be completely loaded and ready for interaction.
Examples of this type of content include:
- Images and image tags
- Video thumbnails
- Background graphics
- Blocks of text
A recent study showed that an instantly-loading site converts 5x more than one that takes 10 seconds to load. So, a low LCP score could have three key benefits:
- Making users stay on your site longer
- Improving your SERP positioning
- Increasing your conversions
Make sure your LCP stays between 0 and 2.5 seconds.
First Input Delay
Today, users expect pages to load quickly and smoothly. When your website takes a long time to respond to a user’s input, they’ll probably get frustrated.
According to a study by Top Designs Firms, 42% of people would quickly abandon a non-functioning website.
The First Input Delay (FID) metric focuses on interactivity. It measures how quickly your site responds to a user’s first on-page action, such as a click or a keystroke. A clear example would be when someone clicks the Add to Cart button on an eCommerce website.
By using this metric, you can monitor interactivity and decrease how long it takes to process your users’ inputs. As a result, you’ll enhance the usability of your website as a whole.
However, since the FID depends on the internet connection and the capacity of the users’ device, it’s not always easy to measure.
Browser delays are normal as long as they stay within acceptable limits. Make sure that the FID stays between 0 and 100 milliseconds.
Cumulative Layout Shift
Cumulative Layout Shift (CLS) measures how unstable your site’s layout is due to page speed issues. Put simply, it checks whether everything loads at the same time or in chunks and how that affects the user experience. For instance, on pages with a high CLS, users will see on-page elements loading, as they try to navigate.
The CLS must be analyzed to determine how difficult it is for users to interact with the elements of your site, and if they may experience unexpected changes.
A high CLS may be the consequence of:
- Incorrectly sized images
- Incorrectly rendered fonts
- Mismanaged dynamic content
- Embeddings and iframes without properly set dimensions
The CLS metric determines whether page elements are scrolling correctly or need improvement. When you optimize these elements:
- Your on-page experience can become more predictable
- General usability may improve
- Click-through rates for CTAs may increase
- Conversions may increase
CLS should be kept between 0 and 0.1 milliseconds.
Pro-tip: The metrics on mobile and desktop do not always show the same results. Although you can get a mobile-friendly website, it’s best to run Core Web Vital tests for both mobile and desktop.
How To Run a Core Web Vitals Test
Web Vitals are compatible with several tools, and each of them uses a different data gathering method.
In this section, we’ll share the top 4 ways to run Core Web Vitals tests, as advised by Google.
You can run a Core Web Vitals test using:
- CrUX
- PageSpeed Insights
- Google Lighthouse
- Google Search Console
We recommend you use Lighthouse or PageSpeed Insights.
How to Run a Core Web Vitals Test with CrUX
The Chrome UX Report (CrUX) is a dataset that originated from a segment of real Google Chrome users. It covers millions of high-traffic sites.
Among other metrics, CrUX covers Web Vitals. But if you don’t run an extremely popular site, your traffic may not be represented in CrUX.
crUX is best for contrasting your own data about your site’s usability, with your users’ real on-page experiences.
CrUX can be accessed through an API, BigQuery, Search Console, or PageSpeed Insights. This option is recommended for technically proficient SEO and UX teams, working on websites represented in the CrUX dataset.
How to Run a Core Web Vitals Test with Lighthouse
Google Lighthouse is the best tool for running a Core Web Vitals test.
Unlike other methods, it offers a complete analysis of your Core Web Vitals, even if you run a new, low-traffic site.
Lighthouse was developed by Google to analyze and optimize the on-page user experience. This tool provides insights across SEO, coding best practices, accessibility, and performance. It also offers actionable solutions to potential issues.
Web Vitals were introduced to Lighthouse in May 2020, on version 6.0
Lighthouse covers:
- Largest Content Deployment (LCP)
- Cumulative Layout Shift (CLS)
- Total Blocking Time (TBT), which correlates with the First Input Delay metric.
Lighthouse has metrics for analyzing the on-page experience, aside from Web Vitals. You can access Lighthouse within Chrome DevTools or as a Chrome extension.
To access Lighthouse:
- Right-click anywhere on the site you want to analyze.
- Choose the Inspect element option of your contextual menu. This will open a new panel. Welcome to the Chrome DevTools.
- On the panel’s top bar, beside the Sources label, you’ll see two arrows. Click on them and choose the Lighthouse option on the new contextual menu.
- Once the Lighthouse tab has opened, click Generate Report and you’re done.
You can customize this report to fit your needs.
How to Run a Core Web Vitals Test with Google Search Console
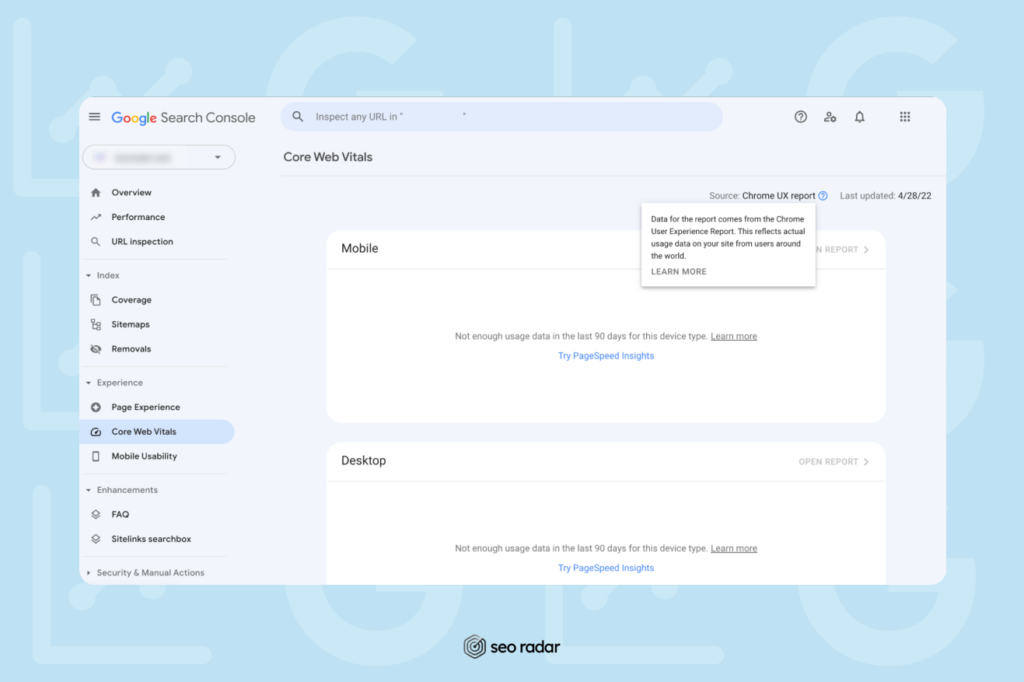
Search Console measures Core Web Vitals. Unlike other tools, it groups similar pages and gives you a collective score for Web Vitals across them. Search Console uses CrUX as a source, so it’s not useful for those who aren’t in the dataset.
You can find your CrUX-powered Core Web Vitals on your Search Console dashboard. Simply navigate to the Core Web Vitals section, under the Experience tab.
If you’re not represented in the CrUX dataset, here’s what you’ll see:
PageSpeed Insights
PageSpeed insights combines CrUX and Lighthouse data. It’s best for non-developers who want a general overview of their website’s performance. However, it may not bring anything new to the table for those who:
- Are already using Lighthouse
- Aren’t included in the CrUX dataset
To run a Core Web Vitals test on PageSpeed Insights:
- Visit the PageSpeed website
- Enter your site’s URL
- Click Analyze
While the performance analysis is running, you can choose whether to view results for your mobile or desktop experience.
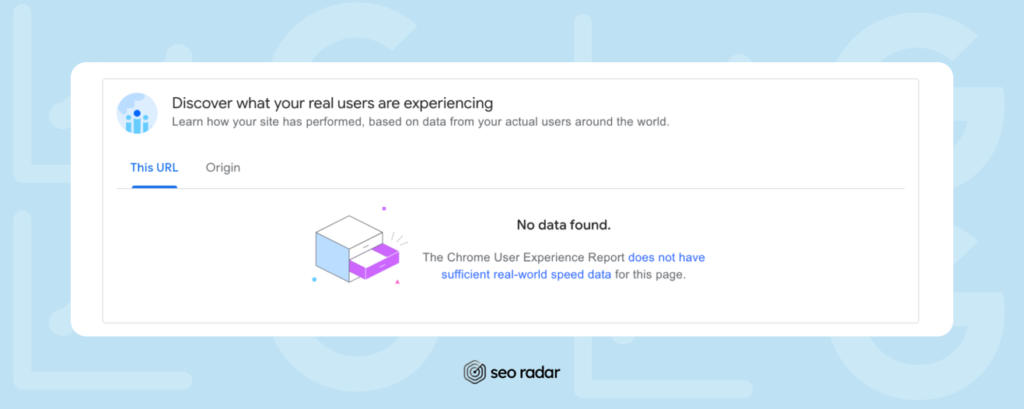
If your site is not on the CrUX dataset, you’ll see the following section, on top of your Web Vitals:
Take Action: Optimize your Core Web Vitals with SEORadar
In this article, we discussed the importance of optimizing your Core Web Vitals, so that your site can rank well.
However, this is an extensive process that leads to multiple code changes. And one little mistake can damage your SEO, and cause your traffic to drop overnight.
But don’t worry. With SEORadar, you can implement Web Core Vitals’ best practices with no risk. SEORadar will monitor your codebase and alert you if any change is a potential threat to your organic positioning.
Discover SEORadar now. Start a free trial or book a demo.